Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 다차원배열
- 도커
- 오름차순
- 네트워크모델
- 리눅스환경
- 객체배열
- Decapsulation
- 리눅스계열
- 배열빈도수
- dbeaver
- wan
- 모래시계출력
- 배열최소값최대값
- 센토스
- 배열복사
- 유니캐스트
- 도커권한설정
- 1946
- 백준
- 포트포워딩
- EC2
- docker
- 우분투
- 백준1946
- 포트포워딩 안될때
- 페이로드
- ubuntu
- filezilla
- 디비버
- 브로드캐스트
Archives
- Today
- Total
다잘하고싶어
WebStorage, 자바스크립트로 등록,삭제,조회 구현 본문
Web Storage
- 브라우저의 저장공간
- Web Storage API (Application Programming Interface)
- 키, 값 쌍으로 값을 저장
- sessionStorage
- localStorage
[세션 스토리지 vs 로컬스토리지]
- 세션 스토리지 ⇒ 브라우저가 닫히면 데이터 사라짐 → 로그인
- 로컬스토리지 ⇒ 브라우저를 닫았다가 열어도 데이터가 남아있음 → 장바구니
localStorage
- setItem( key, value )
- getItem( key )
- removeItem ( key )
- clear() → 전부 다 날려버려
- key(index)
- length
- 값은 반드시 문자열로 저장
stringify() vs parse()
stringify()
Javascript 객체를 JSON 문자열로 변환할 때 JSON 객체의 stringify() 메서드 사용
즉, Javascript 객체를 인자로 받고 JSON 문자열을 반환
parse()
JSON 문자열을 Javascript 객체로 변환할때 JSON 객체의 parse() 메서드 사용
즉, JSON 문자열을 인자로 받고 Javascript 객체로 반환
JSON 은 자바스크립트 모양을 한 문자열!
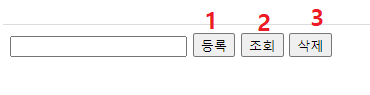
실습





<script>
//등록 이벤트
let createBtn = document.querySelector("#create");
console.log(createBtn);
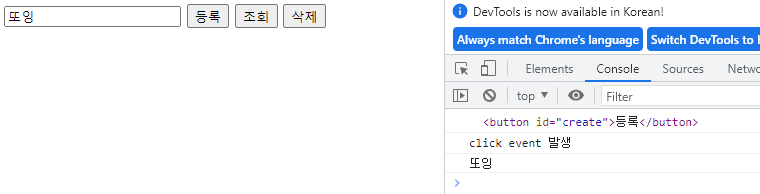
createBtn.addEventListener("click", function(){
console.log('click event 발생');
//input 태그에 있는 값을 꺼내와서
let inputTag = document.querySelector('#input');
// .value 속성을 이용해 값 얻어오기
console.log(inputTag.value);
//웬만하면 JSON 객체를 이용해서 json 문자열로 바꾼 뒤에
//왜? localStorage 에는 값이 문자열로만 들어감
let jsonStr = JSON.stringify(inputTag.value);
//localStorage 에 넣어준다.
//setItem(key, value);
localStorage.setItem("data", jsonStr);
});
</script>

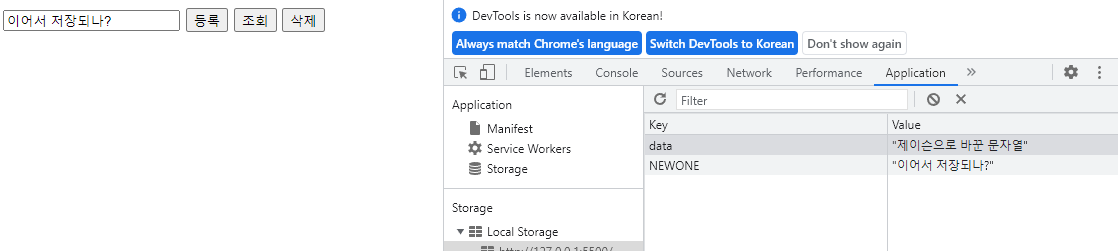
localStorage.setItem("NEWONE", jsonStr);
새로운 키로 값을 넣을 때마다 이어서 저장됨.

잘못된 코드, let 은 블록스코프이므로 안보인다. 변수를 위로 빼줘야한다.

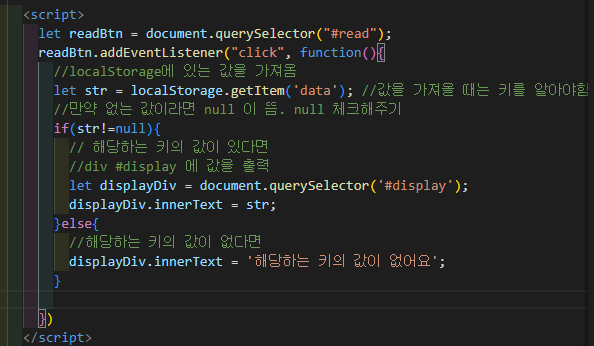
조회

삭제
<script>
let deleteBtn = document.querySelector('#delete');
deleteBtn.addEventListener('click', deleteHandler);
function deleteHandler(){
//값을 삭제
localStorage.removeItem('data');
}
</script>


//만약에 배열을 저장하고 싶다면?
//localStorage.getItem('arr');
// 만약 null -> 빈 배열을 만든다
// null 이 아니면 -> 해당 문자열을 파싱해서 배열로 만든다
// 그 배열에다가 push 메서드를 사용하면 하면 문자열 추가
// 새롭게 만들어진 배열을 다시 문자열로 바꾼다 JSON.stringify
//localStorage.setItem('arr','str);
'이론학습 > Front' 카테고리의 다른 글
| 이벤트 루프 이해하기 (0) | 2023.03.15 |
|---|---|
| XMLHttpRequest (0) | 2023.02.24 |
| AJAX 비동기통신, 자바스크립트엔진 동작방식 이해하기 (0) | 2023.02.24 |



