Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 도커
- docker
- 우분투
- ubuntu
- springboot
- Decapsulation
- instancenotfoundexception
- 배열최소값최대값
- 페이로드
- 브로드캐스트
- 도커권한설정
- 배열빈도수
- 백준1946
- 모래시계출력
- 리눅스환경
- SpringApplication
- name=springapplication
- javax.management.instancenotfoundexception: org.springframework.boot:type=admin
- 배열복사
- jmx
- 네트워크모델
- 포트포워딩 안될때
- dbeaver
- 포트포워딩
- 오름차순
- 리눅스계열
- 백준
- 유니캐스트
- 디비버
- wan
Archives
- Today
- Total
다잘하고싶어
XMLHttpRequest 본문
XMLHttpReqeust
(XHR) 객체가 서버와 상호작용할 때 사용
비동기 방식으로 진행되는 대표적인 예시
서버와 클라이언트 통신 시 (상호작용 시 ) 비동기적으로 작업
사용자의 작업을 방해하지 않고 페이지의 일부를 업데이트 할 수 있음.
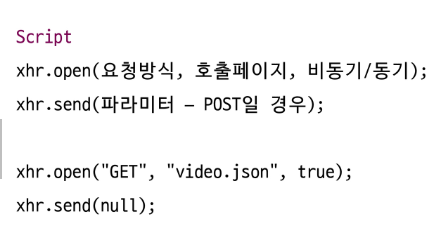
XMLHttpReqeust 객체의 메서드들
- open (” HTTP method”, “url”, sync/async)
- 요청의 초기화 작업 (사전 준비 작업)
- GET/ POST 의 지정 ( get : 데이터 요청 , post : 데이터 전송 )
- 서버 URL 지정
- 동기 / 비동기 설정 ( ⇒ 비동기가 기본 )
- 요청의 초기화 작업 (사전 준비 작업)
- send( content )
- open 이후에 send 를 해야 요청이 날라감
- get 방식은 url 에 따라 필요정보를 추가하기 때문에 null 적용
- post 방식에서 파라미터 설정처리
XMLHttpRequest 객체 프로퍼티들
- onreadystatechange
- 서버에서 응답이 도착했을 때 호출될 콜백함수 지정
- 콜백함수는 상태 (readyState) 가 변경될 때마다 호출
- readyState (숫자로도 볼 수 있고, 코드로도 볼 수 있음)
- 0 → UNSENT ( 객체 생성 후 open 메서드 호출 전)
- 1 → OPEND (open 메서드가 호출되고 send 호출 전)
- 2 → HEADERS_RECEIVED ( send 메서드가 호출되었지만 서버응답 전, 헤더와 상태 확인 가능)
- 3 → LOADING ( 다운로드 중, 데이터의 일부가 전송된 상태)
- 4 → DONE (모든 데이터 전송 완료)

XMLHttpRequest 프로퍼티들
status
- 서버 처리 결과 상태 코드
- 200 → OK ( 요청 성공)
- 404 → Not Found( 페이지를 못찾을 경우 ) → 클라이언트에러
- 500 → Server Error ( 서버에서 결과 생성 시 오류 발생 ) → 서버에러
responseText
- 서버의 응답결과를 문자열로 받기
responseXML
- 서버의 응답결과를 XML Document 로 받기
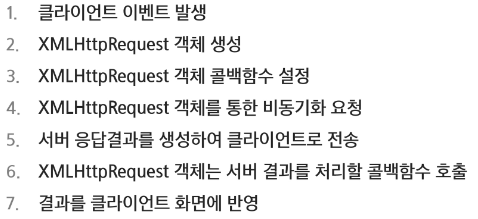
AJAX 프로그래밍 순서

XMLHttpRequest 객체를 통한 비동기화 요청 시
get 방식이라면 파라미터를 넣을 필요 없으므로 null 해주고
post 방식이라면 파라미터에 데이터를 넣어준다.


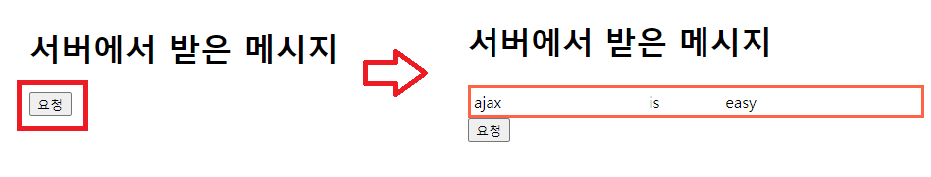
ajax 사용 전에는 페이지를 완전히 새로고침 했지만, 이제는 일부만 변경이 가능해졌다.

<body>
<h1>서버에서 받은 메시지</h1>
<div id="msg-view"></div>
<button id="get-data">요청</button>
<script>
let xhr; //껍데기 준비
//1. 클라이언트에서 요청이 발생해야한다.
document.querySelector('#get-data').addEventListener('click', () => {
// AJAX 요청과 응답 처리를 진행할 XMLHttpRequest 객체 생성자 함수 호출
xhr = new XMLHttpRequest();
// xhr의 상태가 바뀔 때 마다 호출할 콜백함수를 등록하겠다.
xhr.onreadystatechange = responseMsg;
//서버에 요청을 보낼거에요.
//open("요청방식", "URL(어디다가 어떤 요청을 보낼건지)", ["비동기방식의 여부"])
xhr.open('GET', './data/hello.txt', true);
//요청보내기
xhr.send();
});
//AJAX 요청에 대한 응답이 왔을때 사용할 콜백함수
function responseMsg() {
//서버의 응답이 완벽하게 끝났을때
if (xhr.readyState == 4) {
//서버에서 오류가 없이 정상적으로 처리가 됐을때
if (xhr.status == 200) {
// console.log(xhr)
document.querySelector('#msg-view').innerHTML = xhr.responseText;
} else {
console.log('정상적으로 데이터를 수신하지 못했다.');
}
}
}
</script>
</body>


⇒ DONE 일 때만 관심있어. 이때만 데이터를 가져와서 html 문서를 조작
-----------> 이벤트루프 이해하기
'이론학습 > Front' 카테고리의 다른 글
| 이벤트 루프 이해하기 (0) | 2023.03.15 |
|---|---|
| AJAX 비동기통신, 자바스크립트엔진 동작방식 이해하기 (0) | 2023.02.24 |
| WebStorage, 자바스크립트로 등록,삭제,조회 구현 (0) | 2023.02.24 |



